Featured Work
A selection of my recent projects showcasing my approach to product design and development.

Flipkart E-commerce
Product DesignRedesigned the checkout flow to increase conversion rates.
Amaranth Spa Website
DevelopmentRebuilt a spa website based in Thailand to help improve customer retention.
Prussian & Co. E-commerce
DevelopmentBuilt a conceptual e-commerce website. I also explored backend development for this project, including setting up APIs, server routing, and product data handling.

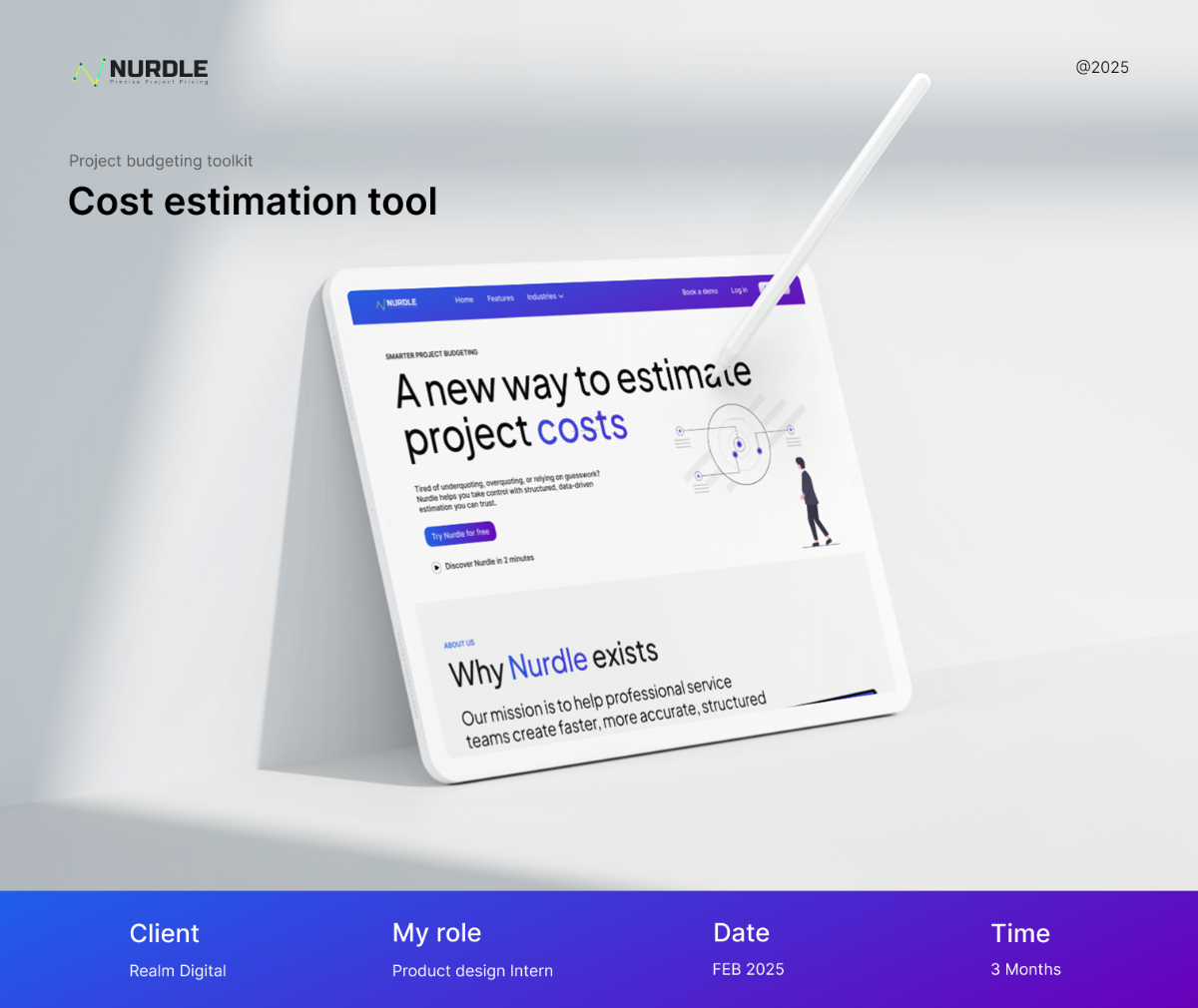
Nurdle SaaS Platform
Product DesignCreated the first design proposal for a marketing landing page using marketing principles to shape the narrative flow.
